In the fast-paced digital era, having a firm grasp on how your website is viewed by both users and search engines is pivotal. One critical facet of this is the notion of “rendering” a webpage.
Recognizing the significance of rendering in the context of web crawling, Google has incorporated a feature into their Google Search Console, enabling users to preview a rendered version of their site. Fundamentally, rendering a webpage involves how a web browser interprets and presents your website’s content. To comprehend this concept fully, it’s essential to initially delve into the workings of a web browser.
In this article, we aim to demystify the concept of rendering, discuss its implications for Search Engine Optimization (SEO), and guide you in ensuring that your website is optimally presented for both your audience and search engines.
Jump To:
How Web Browsers Work
Think of web browsers as your personal tour guide to the internet. Its job is simple but vital: it fetches different resources from the web like webpages (HTML files), styling details (CSS), interactive bits (JavaScript), and pictures (image files), and then shows them to you in a nice, organized way.
To make sure every webpage looks and behaves the same, no matter if you’re using Chrome, Firefox, Safari, or any other browser, these web browsers follow a kind of ‘rule book’ known as web standards and specifications. It’s like everyone agreeing to drive on the right side of the road – it just makes life easier and safer for everyone involved.
But how do these web browsers do their magic? Let’s pull back the curtain a bit and peek at the seven key parts that make a web browser tick.
The Seven Key Components of Any Web Browser
Web browsers are intricate systems with several key components that make it all work. Here’s a breakdown of the elements that bring together your web browsing experience:
Layout Engine – This takes input from the browser (URL bar, search box, mouse clicks, and key presses) and passes them to the rendering engine.
Rendering Engine – It’s like the browser’s painter, transforming HTML code into the visual elements you see, like turning a <b> tag into bold text.
User Interface – This is the visual presentation of controls in the browser, for instance, the back and forward buttons, bookmarks, and all chrome that appears around the main browser window where web pages display.
JavaScript Engine – This sophisticated tool reads, interprets, executes JavaScript code, and then presents the calculated results.
Network Layer – This is a function of the browser for managing online communications like securing information (encryption), handling webpage requests (HTTP and FTP requests), and ensuring smooth networking operations including timeouts and HTTP status codes.
Storage – This is the browser’s virtual memory, holding onto everything from cached files and cookies to JavaScript-created data and objects
Operating System Interface – It’s the browser’s conduit to the operating system, aiding in creating various page elements such as drop-down boxes, as well as managing window functionalities like close, maximize, and minimize commands.
Let’s Focus on the Rendering Engine
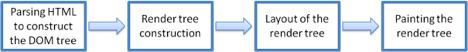
The rendering engine is very important as it displays what you see on your screen. It communicates with the networking layer of the browser to grab HTML code and other items passed from a remote server. Then it follows these steps:

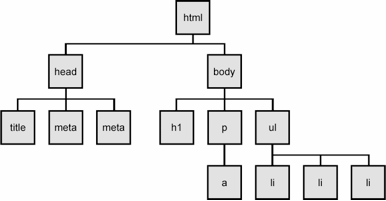
1. Parsing HTML and creating the DOM Tree – HTML is a hierarchal structure that begins with a <html> tag, usually contains a <head> and <body> tag and elements can be nested within elements. These HTML elements are parsed and turned into a “DOM tree” by the rendering engine. It is a tree-like structure made from HTML, where each tag is a branch starting at the root element.

2. Render Tree Construction – This step is like picking out the outfit for each member of the family. It takes the style details (CSS attributes) and combines them with the DOM tree to create a “render tree”. This tree is a catalog of visual elements like size, shape, and color, arranged in the order they need to appear on the screen.
3. Layout Process – Once the render tree is constructed, the rendering engine recursively goes through the HTML elements in the tree and figures out where they should be placed on the screen. This starts at the top left in position 0,0, and elements and attributes are mapped to coordinates on the screen.
4. Painting – Each node (branch) of the render tree is drawn out on the screen by communicating with the Operating System Interface, which contains designs and styles for how UI elements should look.
A search engine crawler cannot “see” a web page the way we do and will instead use a set of rules programmed into it to construct the DOM tree and understand the elements that are a part of it. For Google to understand that a word on the page is in the body context of the page, it must be able to process the entire page.
Throwing JavaScript into the Mix
JavaScript is like the secret spice that makes a dish go from good to great. It’s a programming language that makes things happen inside of the browser, turning static pages into interactive, dynamic experiences. Anything from popup windows, actions that occur on a button press, elements that move across the page, and so much more, are all possible thanks to JavaScript.
What’s interesting about JavaScript is that it comes into play after the web page has been rendered and painted onto the screen. When it executes, it may trigger a re-render to account for any changes it made.
For example, think about the ‘Like’ button on Facebook. When you first see it on the page, it says ‘Like’ and shows a thumbs up icon. But when you click it, it magically changes to say ‘Unlike’ and the thumbs up icon switches to a thumbs down. That’s JavaScript in action!
Now, one thing to keep in mind is that content on the page can be manipulated by JavaScript to show things in your browser that don’t appear when you view a web page’s source code. This means you could have words that appear in the body of your page to a user that don’t appear in the source code of the site. This could be a problem for search engine crawlers that don’t render the page, as they might not be able to detect that content. But more on that in a bit. First, let’s see how JavaScript can affect how a page looks to a search engine crawler.

The fact that Google looks at the fully rendered version of a webpage means that you can no longer look solely at the source code of a site to understand how it is perceived by a search engine spider. Here are some instances where this matters:
- Image Carousels – If you have an image carousel on your site, some images might be hidden until a user clicks or waits for them to appear. Google will likely perceive these sliders the same way a user would, prioritizing the images and text that appear immediately when the page loads.
- JavaScript-Generated Content – If your site uses JavaScript to serve dynamic content, such as widgets, feeds, or A/B tests, Google can see this content. It’s crucial to ensure that important content isn’t locked behind JavaScript actions that a search engine might not execute.
- Third-Party Scripts or Stylesheets – Google can also analyze the content of third-party scripts or stylesheets if they’re accessible. This means any SEO-relevant content within these resources should be visible and useful to both users and search engines.
Potential SEO and Organic Search Visibility Issues
The integration of rendering with SEO becomes even more critical when you consider the evolution of search engines. Search engines have evolved beyond merely scanning the raw HTML of a page; they now render pages much like browsers do, enabling them to understand the content better. This influences how they index and rank your web pages, which is why understanding rendering is vital for SEO.
- Slow Page Rendering: Loading large resource files like JavaScript can significantly slow down page rendering. Slow rendering times are detrimental to user experience and can negatively affect your SEO. Search engines prioritize sites that provide a swift and seamless user experience. A webpage loading too long can result in lower search engine rankings.
- Blocked Resources: Essential resources for rendering your page, such as JavaScript, CSS, or images, may be blocked by your robots.txt file. If search engines can’t access these crucial resources, they won’t be able to render and understand your page as intended. This lack of understanding can lead to incorrect indexing and lower rankings in search results.
- Unoptimized JavaScript: JavaScript can be a double-edged sword. While it can dramatically enhance webpage interactivity, it can slow down page rendering and even prevent search engine bots from crawling your site if not optimized properly. Consequently, your site might not be indexed properly, hurting your visibility in search results.
- Inaccessible Content: Dynamically loaded content through JavaScript or AJAX might not be accessible to all search engine bots if they can’t render the page as a browser would. As a result, this content may not get indexed and won’t appear in search results, diminishing your website’s visibility and potential traffic.
- Heavy Use of Pop-ups or Interstitials: Overuse of pop-ups or interstitials can disrupt the rendering process, particularly on mobile devices. This can lead to penalties from search engines like Google, negatively impacting your site’s SEO.
Proactively addressing these issues and implementing regular checks will help ensure that your website provides an optimal user experience, is correctly indexed by search engines, and improves your site’s overall organic search visibility.
Tools to Identify Page Rendering Issues
To ensure your webpage is rendering correctly and efficiently, there are several tools available that can help:
- Google’s PageSpeed Insights: These tools analyze the content of a web page, then generate suggestions to make that page faster. It provides data for both mobile and desktop versions of your webpage.
- Google Search Console: Formerly known as Webmaster Tools, Google Search Console has a “URL Inspection” feature that allows you to see how Google’s crawlers are interpreting your page. It can help you identify any resources that are blocked from Google’s crawlers.
- WebPageTest: This is an open-source project that is primarily used to measure and analyze the performance of webpages. It can provide valuable information about what might be slowing down your page’s render time.
- Lighthouse: An open-source, automated tool for improving the performance, quality, and correctness of your web pages. It has audits for performance, accessibility, progressive web apps, SEO, and more.
- GTmetrix: GTmetrix provides insights on how well a site loads and delivers actionable recommendations on how to optimize the site’s performance.
- Screaming Frog’s SEO Spider: This tool can crawl your website and identify issues like broken links, but it also has a feature that allows you to see if there are issues with how your pages render.
By utilizing these tools, you can identify and address issues that might be impacting your page’s ability to render properly, ultimately improving your SEO and organic search visibility in the process.
Leveraging Google Search Console’s URL Inspection Tool
Google Search Console’s URL Inspection tool is like your private detective for investigating how Google sees your page. Here’s how you can use it:
- Open Google Search Console – Navigate to Google Search Console in your web browser.
- Select URL Inspection – Look for the ‘URL Inspection’ option in the sidebar once you’re in.
- Enter Your URL – Type the URL you want to examine in the search bar at the top and hit ‘Enter’.
- Test Live URL – Click on the ‘TEST LIVE URL’ button. This will instruct Google to fetch and render your page, showing you exactly what Google sees.
You’ll be presented with a screenshot of your page and a list of any resources Google couldn’t load. This can help diagnose any issues affecting your page’s indexability.


Keeping Up with Page Rendering Updates
Page rendering is an evolving field; staying informed about updates can help you maintain optimal website performance and SEO ranking. Here are some strategies:
- Follow Official Developer Blogs: Companies like Google, Microsoft, and Mozilla regularly post updates and improvements to their rendering engines on their developer blogs. Following these can help you stay on top of any significant changes.
- Stay Active in Developer Communities: Websites like Stack Overflow, GitHub, and other developer forums are often the first places to discuss new trends and page rendering changes.
- Use Automatic Update Features: Many modern browsers automatically update themselves, ensuring that they’re using the latest rendering engines. Make sure this feature is enabled.
- Attend Web Development Conferences: Conferences such as Google I/O, Microsoft Build, or MozCon often include sessions on the latest trends in web development, including page rendering.
- Leverage Amsive’s Expertise: With extensive experience in SEO and digital marketing, Amsive can help keep your website up to date with the latest rendering technologies and best practices. Our experts can provide ongoing support and recommendations to ensure optimal page rendering and SEO performance.
- Continuous Learning: Consider online courses, webinars, or tutorials on platforms like Coursera, Udemy, or YouTube to keep your knowledge up to date.
By staying informed and continuously learning, you’ll be better equipped to adjust your strategies as page rendering technologies and standards evolve. This can help ensure that your website continues to render correctly, providing a high-quality experience for users and maintaining your SEO ranking.
Navigating the Future of Page Rendering
Understanding the intricacies of page rendering is essential for any business aiming to maximize its online presence. As web technologies continue to evolve, the rendering process is becoming more complex, and the importance of ensuring a flawless rendering experience for your users cannot be overstated.
Failing to optimize page rendering can lead to poor user experience, decreased SEO rankings, and potentially lost business. However, by staying informed, implementing best practices, and proactively addressing potential issues, you can create an engaging and efficient website that appeals to both users and search engines.
When it comes to optimizing for visibility in an AI-powered landscape, how your webpage renders is more important than ever. Many AI chatbots and crawlers don’t fully process JavaScript or dynamic content. When this happens, critical information can be missed if webpages aren’t presented in clean, crawlable HTML.
To make sure your content is discoverable and accurately represented, prioritize server-side rendering or pre-rendered content where possible. Structure your content clearly with proper semantic markup, schema, and straightforward answers to common queries.
This is where Answer Engine Optimization (AEO) comes in. AEO focuses on making sure your content is easily understood and surfaced by both humans, and AI systems. Optimizing for answer engines means going beyond traditional SEO and preparing your site for the next wave of search.
Partnering with a knowledgeable and experienced performance marketing agency makes this process smooth and efficient. Our team is committed to helping teams navigate the ever-changing landscape of web development, ensuring that your website always shines in the eyes of both your users and search engines.
Improved webpage rendering is only one part of a data-centric, performance-driven strategy, giving you the power to know and do more. Dig deeper into SEO, or let’s talk about how to achieve more for your marketing — and your business.