Brands post organic content on social every day through links to products and services, thought leadership, landing pages, and more — while putting dollars behind that content to amplify action. A recent Sprout Social study shows that on Facebook alone 44% of all brand content were links, the most commonly used content type. However, user behavior studies have shown that sometimes up to 59% of links are being shared… without having been read at all.
With this understanding, how can brands optimize organic social links to provide value and information knowing that there’s around a 50/50 chance users would read the link? We’re sharing one simple, yet impactful, optimization that can bring value to Twitter posts that share a link — updating a site’s automatic Twitter Card preferences.
By updating Twitter Card preferences to use a Summary Card with Large Image, brands can provide a link with a well-crafted graphic or compelling image and message that brings high value at first glance. A Summary Card with Large Image can increase brand awareness and value portion on social feeds while also encouraging further actions that can lead to conversion. By offering value right on the Twitter feed, brands can adapt to current user behavior and better reach, inspire, and engage with their audiences.
What are Twitter Cards?
Knowing that visuals are part and parcel to successful social, Twitter Cards allow users to attach rich photos, videos, and media experiences to Tweets. We’ve all clicked on quite a few Twitter Cards – you just might not have known this feature had a name. Here’s one example of what they look like.

Why are Twitter Cards important?
Twitter Cards can bring value in several different ways and social researchers know that Tweets with visuals receive more exposure on feeds than a media-free Tweet.
Tweets with images get up to a 55% increase in leads and a 41% increase in retweets.
Additionally, Twitter states Cards can improve visibility on Twitter, help earn followers through immersive interactions, make Tweets more attractive and “clickable”, increase traffic to a site, and encourage conversions from customers.
Understanding the importance of compelling graphics and images on social and the results that Twitter Cards can bring for your brand, what do social teams need to update in order to make the most of this feature? For starters, a site’s default social preview, the auto-populated link that’s used when your brand posts organically on Twitter. Every site has a default Twitter Card that is used for these posts. To make the most of organic social, your site should use a Summary Card with Large Image.
Summary Card with Large Image
The Summary Card with Large Image is designed to give the reader a rich photo experience, and clicking on the image brings the user to your website. Here’s an example. Note that compared to the previous Twitter Card above, this Card takes up much more social real estate.

How to Update Your Site for Twitter Cards
Similar to Facebook’s Open Graph tags, Twitter Card tags are based on the same conventions as the Open Graph protocol. The Twitter Developer Platform is the best place to start when beginning to understand what a site will need to optimize for Twitter.
The Getting Started Guide provides key information about Twitter Cards and the development process behind them. There are several different types of Cards: App Card, Player Card, Summary Card, and Summary Card with Large Image.
While there are benefits to each card, the ideal automatic optimization for sharing content from your brand such as blog articles, product pages, and more are by using a Summary Card with Large Image. Your site will have a default or automatic type of card that is used when sharing any link on Twitter. If your site’s default is a Summary Card or a Player card, you’re not making the most of your Twitter feed real estate. The exact process may depend on your site.
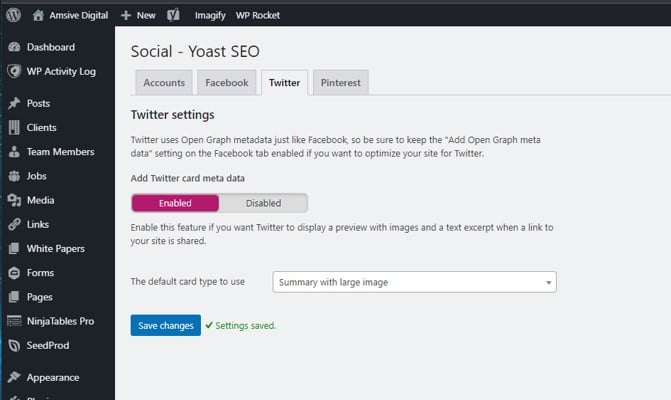
In some instances, it’s as easy as updating your site’s automatic preferences from Player Cards to Summary Card with Large Image.
For example, here’s how to update your automatic Twitter Card Preferences in Yoast.

The Twitter Card Validator enables you to test Cards but isn’t effective for every situation. Once your site is optimized or updated for Cards, here are some next steps for the best way to take advantage of this new social real estate.
Next Steps to Create Graphics + Images for a Summary Card with Large Image
Once implemented on your site, here’s what to keep in mind when creating the image for your Twitter Summary Card with Large Image.
- Focus on one clear message that’s integrated into the link content for a holistic brand experience
- Keep image simple with key selling point, logo, and possibly a call-to-action
- Image specifications include aspect ratio of 2:1 with minimum dimensions of 300×157 or maximum of 4096×4096 pixels
- Images must be less than 5MB in size
- Formats supported are JPG, PNG, WEBP, and GIF
- Only the first frame of an animated GIF will be used and SVG is not supported
Here are some examples of Summary Cards with Large Images that follow image and graphic creation best practices.

Optimizing your site for Twitter Cards is just one example of how simple, easy steps can make a big difference in your social strategy. For a holistic social strategy that’s built on building brand community and achieving business outcomes, there’s always work to be done.
To learn more social insights, read 3 Reasons Why TikTok Excels at Growing Brands’ Awareness + Engagement.