Understanding and Reviewing Wireframes Like a Boss
Getting your organization to kick off a website redesign project typically requires quite a bit of planning — from getting all the right internal approvals, to finding the right vendor, to getting through the necessary meetings to kick off your project. It’s no surprise that after you power through all these steps, you’re more than a little eager to see a sleek, new website come to fruition.
It’s this exact well-meaning eagerness that often tends to throw the intermediate steps between kick-off and launch off track. In particular, the wireframe review, an essential part of any website redesign process, is often compromised when stakeholders overlook its distinctive purpose and providing the right kinds of feedback for this juncture. It’s essential to understand the importance and how to provide valuable feedback.

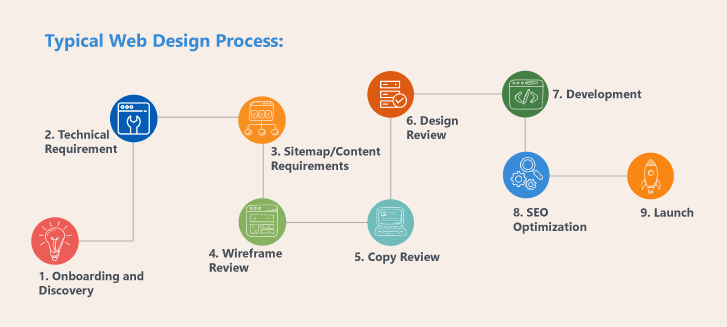
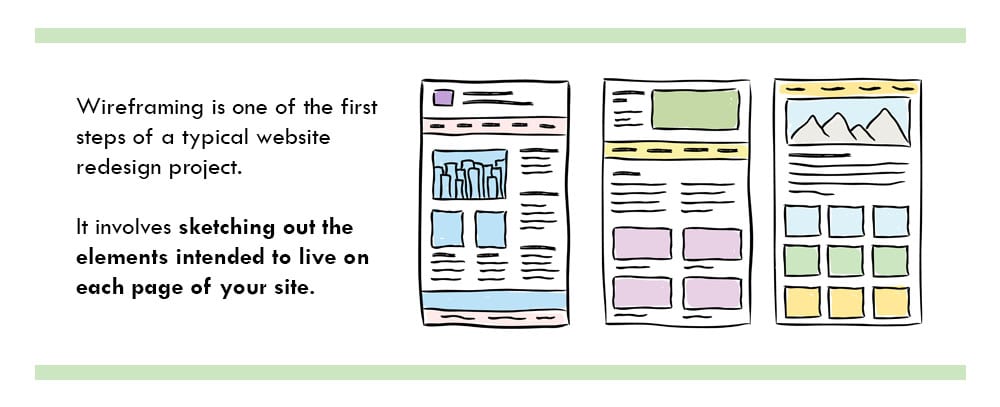
Wireframing is one of the first steps of a typical website redesign project. It involves sketching out the elements intended to live on each page of your site in the form of black and white rectangles representing the various elements and their relative spacing and size. Wireframes do not contain any branding elements, like logos, brand colors, or company photos. In most cases, they don’t even contain actual copy — typically just populating boxes with “greek” text instead.
You may ask to why wireframes are necessary, as they don’t provide a comprehensive view of what your new site will look like. However, understanding their importance and knowing how to give proper feedback on them is necessary to make sure your final product lives up to your expectations.
First, let’s break down the benefits.
What are the Benefits of Website Wireframes?
Wireframes allow you to:
- Identify unique page template needs and how each page will support target website and marketing goals
- Identify unique photo and assets needs throughout site and if these assets are available or need to be created
- Identify unique or complex functionality needed on your website relaunch (ie. conversion pages)
- Outline how the site will support conversions for mobile visitors and specific mobile functionality to lower bounce rates
As you can see, the importance of wireframes is to identify unique functionality and assets needed to support the website marketing goals outlined in your website development brief. While some can become frustrated by this stage, believing it’s slowing down the project, ample past experience has taught us that getting consensus on wireframes saves significant time when it comes to final site revisions. In addition, wireframe design and review can typically take place simultaneously with the creation of digital branding guidelines.

How Can You Provide Constructive Feedback on Wireframes?
When you are presented with wireframes by a user experience designer, you will be asked to provide feedback or approval before the next phase of the project can begin. Keep the below checklist handy to remember which items you need to assess.
Functionality
Does the site recommendation in the wireframes meet the requirements for your chosen CMS platform and back-end requirements? Are there are specific pages or points in the conversion process that you will need to check with your IT team on if the functionality can be supported?
Navigation
Critically evaluate the links in the main navigation and footer. Are all the links displayed in the correct order of hierarchy for your business needs? Will the main navigation support the addition of new pages or product / service categories if you expand your site?
Layout
Does the layout look optimized for mobile and desktop visitors and does it include all the areas of focus you want included in your website relaunch? Are there sections missing? For example, if you want to cross-promote products to increase average-order-value, are there callouts throughout the wireframes to support this goal?
Content and Assets Needs
Has the designer included space for vital bits of copy? Does the flow the information make sense in terms of its hierarchy? Do you have additional asset resources that you have not mentioned to include on the wireframes – for example videos, infographics or customer reviews.
Conversation Thought-Starters
What is your general reaction to the wireframes? Is there any other important information you would like the designer to consider or be aware of? Seeing wireframes of your new website for the first time often sparks a new idea and it’s important to share it, rather than hold back until the final design review.
It’s important to give constructive feedback to the designer working on your wireframes during a review, but also equally as important is to try and not play designer yourself. Ask the designer why they chose to structure something a certain way to get more insight on their recommendation. More often than not, understanding the reasons behind a choice leads to consensus between client and designer.
Questions to Discuss Internally
After the initial review, there are some additional questions you should discuss with your internal marketing teams to help your designer move from wireframes to final production.
- Do we have photos that will fit this layout, ie. Do I have horizontal or vertical images and will they properly crop into this layout?
- Do we have a content plan in place to fill all of these pages?
- Do we have assets that are not being included in the wireframes that should be (ie. instructional videos)?
- Can I supply some of the content now to give direction for this unique layout?
We understand the excitement of undertaking a major website redesign can make you want to skip a few steps in order to arrive at a beautiful new web destination of your very own as quickly as possible. However, trusting the process and thinking through each of the questions above while reviewing your wireframes will allow you to make sure you’re on the same page as your design team throughout the process, and to arrive at the finish line with a website that meets your aesthetic standards and your marketing goals.
______________________________________________________________________
If you’re considering launching a new website or redesigning your current one, get in touch! We’d love to help guide you through the process and deliver a site that checks all the boxes when it comes to your organization’s needs.