SEOs have many tools at their disposal, and those tools can offer an overwhelming amount of opportunities—one of these being Google Tag Manager (GTM).
What is GTM, exactly? On a basic level, it is a script management platform that allows you to add scripts, tags, and lines of code to your site without the need of a developer. With these scripts installed, you can set up an event to track button clicks, implement your UX tracking software (like CrazyEgg or HotJar), and implement dynamically generated Schema, to name a few. These features alone make GTM a useful tool for your basic SEO needs.
Below are some of the most valuable ways to use Google Tag Manager for SEO.
Event or Form Tracking
As a marketer, your main goal should always be to drive more business to your website. With the use of GTM, you can easily track different events on your site so that you may be able to measure the performance of a form, or a certain button you have added to the site, which in turn, can help you make effective business decisions. Below are some tips on how to set up event or form tracking to analyze the performance of these elements on your site.
Tracking an event is split into two parts. First is the trigger, which is what GTM “looks” for on the page. Second is the tag, which can identify the trigger when pulled through Google Analytics. Assuming you already know how to implement GTM on your site (if not, Moz has a great article here on how to get started), the initial step is to create a trigger.
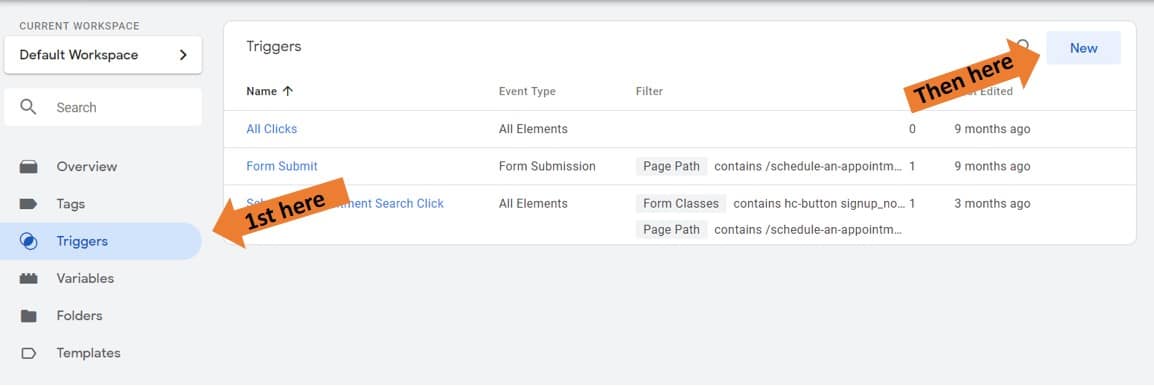
First, open up the “Triggers” tab in the left sidebar and click on the “New” button in the upper-right.

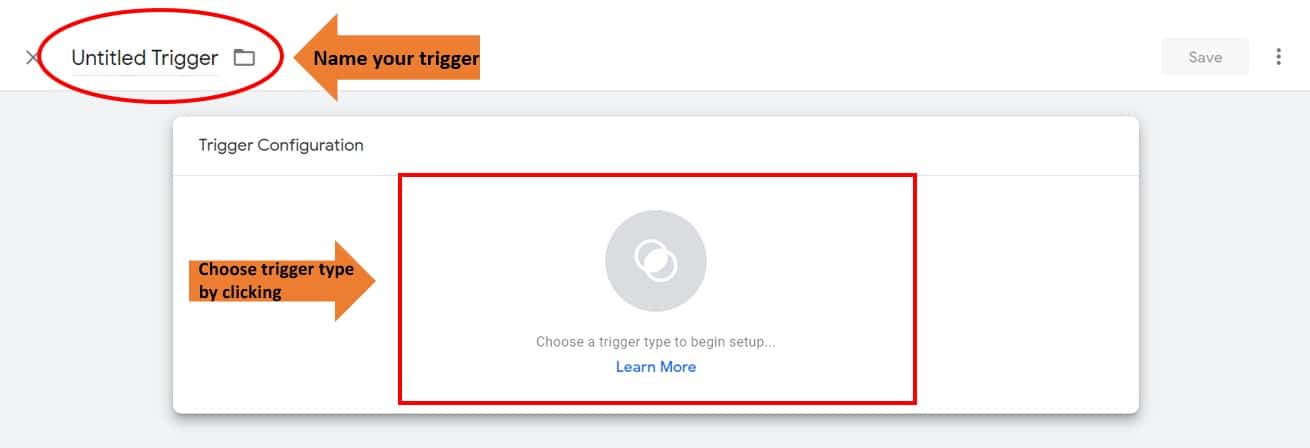
The next step is to name your trigger. Make sure to name it something descriptive so you can easily understand the purpose of your trigger. After, create the trigger itself. At this point, after you click on “Choose a trigger type to begin setup…” you will be prompted with a few different triggers from which you can choose. For this, under “Click” we will be choosing the “All Elements” event to track a button click.

Next, we have to find elements to track so that GTM knows for what to look. To do this, having your site up in the background, we will enter preview mode. You can find the button for this in the upper right.
Head to your site and reload the page. You will be prompted with something that looks like this on the bottom of your page:

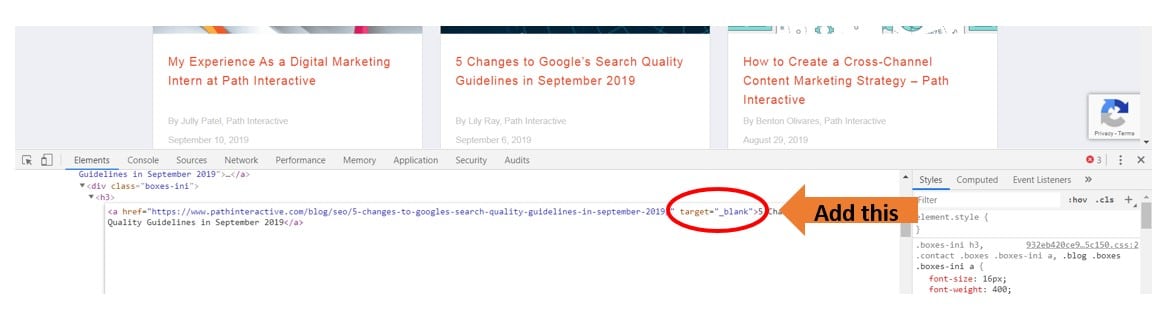
Now, to track the button, we first have to make sure the page opens in a new window, that way when we click on it our Google Tag Manager debugger doesn’t reload. To do this, while in Google Chrome, right-click on the button or link, select inspect, which will open the Chrome inspector. Your link attribute should be lightly highlighted, right-click on this and select “Edit as HTML.” Within the href attribute, add in target=”_blank”. Below you can see what that may look like. Make sure to click out of the edit area to save. You can now exit the Chrome inspector.

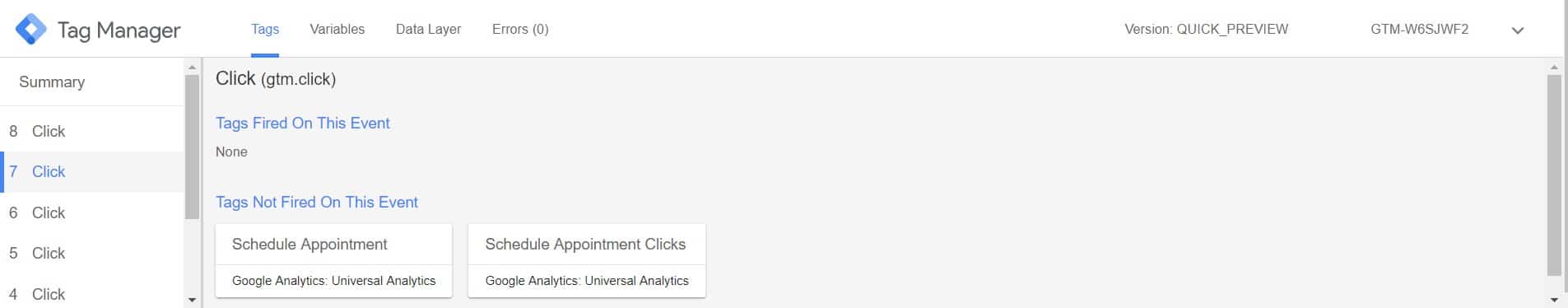
Now when you click on the link, it should open in a new window and not bring you off your current page. After clicking on it, search for that action in the “Summary” section of the GTM debugger and select it.
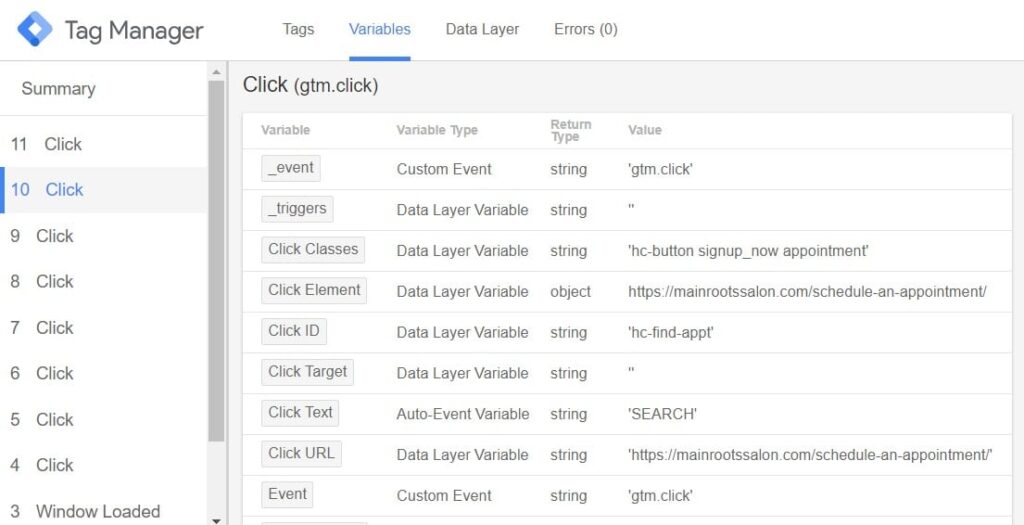
Click on the “Variables” tab, which should then look something like this:

Here, you can find a unique element to use for the link. The element might be the link text, the class, or the ID—in this case, we will use the ID, which will be “hc-find-appt”.
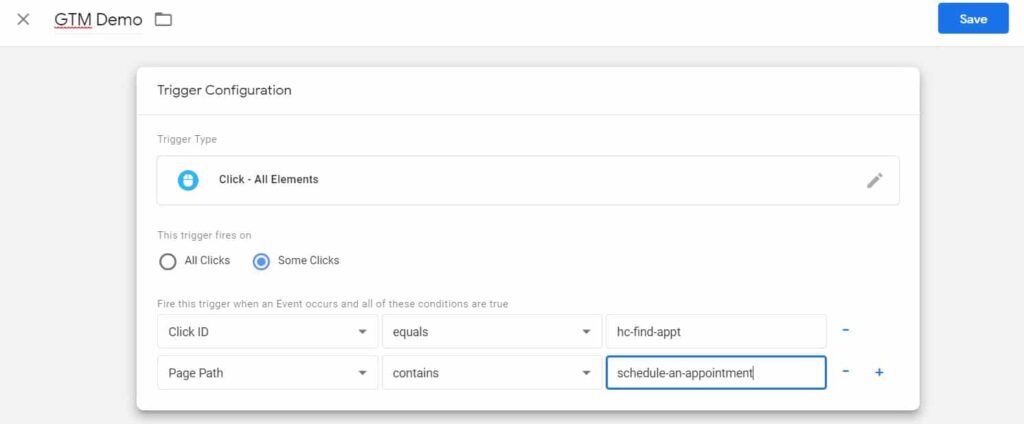
Back on GTM, enter the elements to use to track the button. First, choose “some clicks,” then choose what variable we are looking to use to track, in the case the “Click ID,” and then add our click ID (“hc-find-appt”) to the trigger.
We also want to make sure to use the page path to the page the Click ID is located on just in case there are similar click IDs used throughout the site. It should then look something like this:

Save your trigger and you’re ready for the next step: the tag!
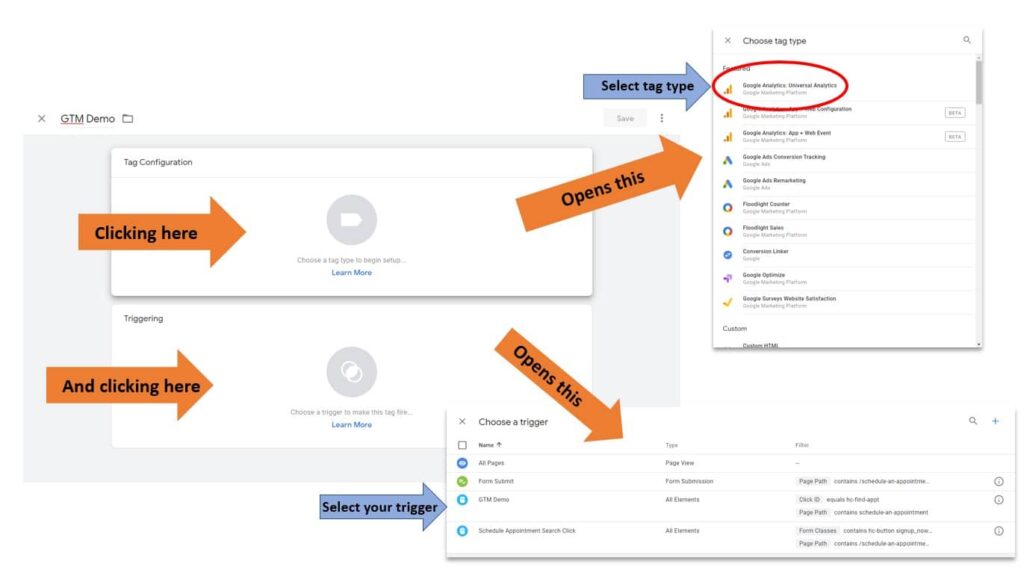
This part should be a bit easier. Follow a similar route as before for setting up the trigger, but this time, go to the tag containers tab and create a new tag.
Choose your tag type, which should be Google Analytics: Universal Analytics, and link your trigger to the tag (see below).

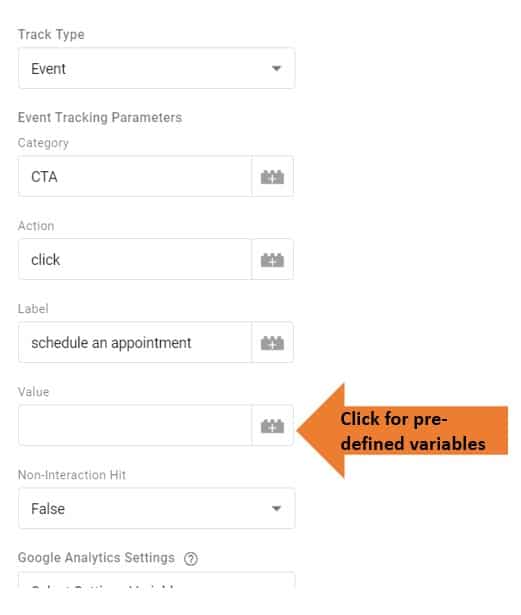
Setting up the tag is how you would like the event to be displayed in Google Analytics, so fill in the fields according to how you would like to attribute the data.
Pro tip: you may also use GTM’s predefined variables to dynamically pull a label, such as the page the event happened on, or the text of the button. Example of a completed result:

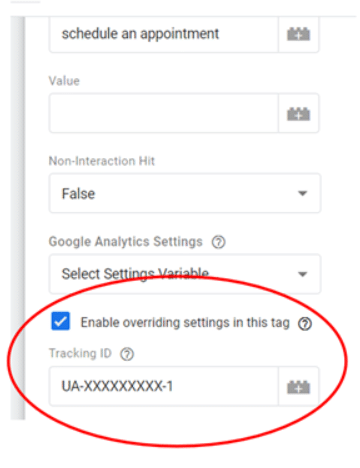
To verify the variable is linked to your GA, you will check “Enable overriding settings in this tag” and add in your site’s GA tracking number below it, looking like this:

You’re done! To save the tag, then hit the “Submit” in the upper right, and you’ve implemented a tracked event.
Dynamic Schema Implementation
Dynamically implementing Schema is one of the most useful capabilities of GTM. If you have hundreds or thousands of products that you want to mark up or Schema to automatically populate for blog posts you launch—dynamically implemented Schema is vital. Conventional wisdom might advise you to avoid dynamic Schema implementation (which is still debated as you can see from Google’s own, John Mueller). However, in cases where you may not have immediate access to a developer to implement this for you, GTM is a good alternative. If you don’t have a developer, here are the steps to implement.
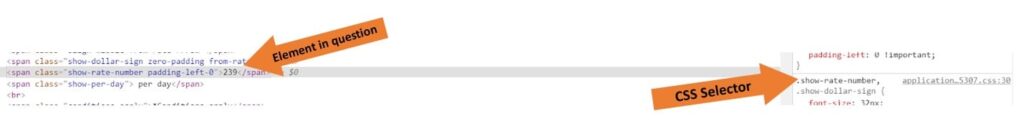
The first thing you want to do is find the appropriate Schema type. In this case, we will use the “Product” schema. After you have selected your Schema type, determine what properties you want to dynamically generate. In the examples below, the properties are outlined in red.
After you determine the Schema type, we have to make custom variables for each of these elements that are on the page. To do create them, we will need the CSS selector for the element, which can be found using the Google inspect tool if using chrome. Right-click on the on-page element you wish to mark up and select inspect. On the right, you will be informed of the CSS selector of the element (in this case of the example it is “.show-rate-number”). It will look something like this:

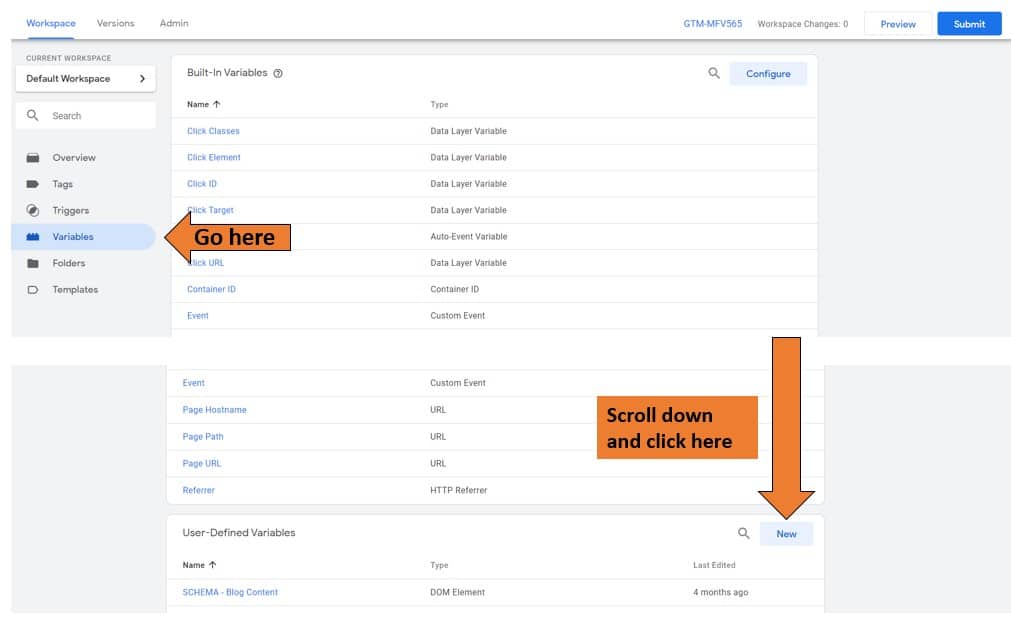
Following this, you can create your custom variable in GTM, by going to Variables > Scroll down to “User Defined” > click “New.” Create a name for the variable such as “SCHEMA – Product Rating Value.”

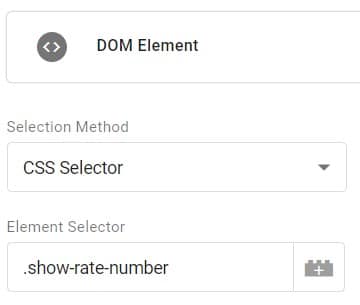
Here you can choose to create a new “DOM element” and choose “CSS selector” from the drop-down menu. Add in your CSS selector you found. It should look similar to this:

Do this now for every element you want to dynamically pull into the Schema.
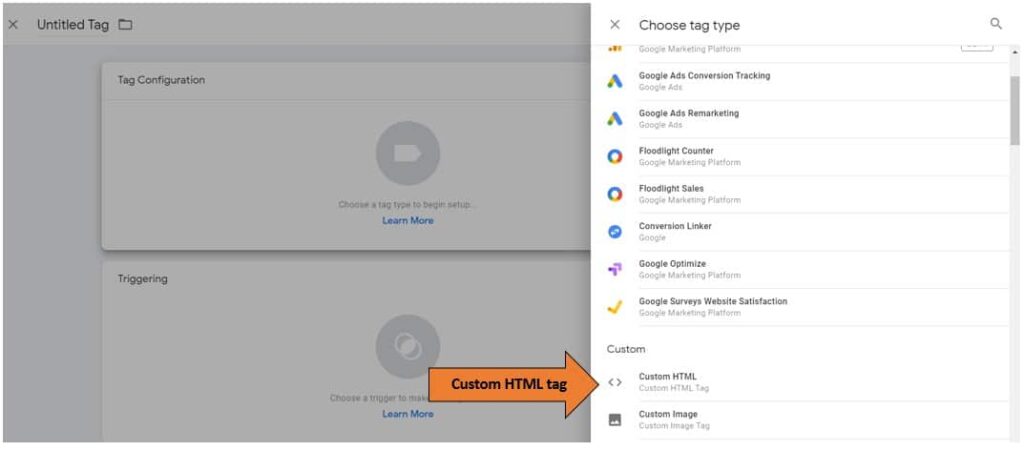
Next is setting up the tag. To start, create a custom HTML tag using a trigger to fire on every page (or set up a trigger to fire on only the pages you want it to).

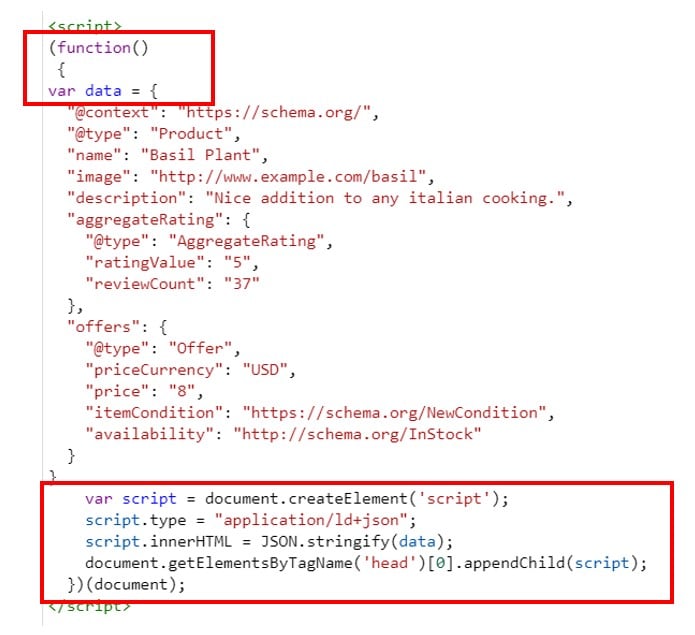
Then, add in your typical JSON-LD Schema code that you would like to use, but add the following blocks of JavaScript contained below as indicated on the image
(function() {
var data = {
var script = document.createElement('script');
script.type = "application/ld+json";
script.innerHTML = JSON.stringify(data);
document.getElementsByTagName('head')[0].appendChild(script);
})(document);
It should look similar to the previous Schema, but with these added elements:

If you want to change what you designated before to be dynamically generated with the new GTM variables that we created, see the example below:
<script>
(function()
{
var data = {
"@context": "https://schema.org/",
"@type": "Product",
"name": "{{SCHEMA - Product Name}}",
"image": "http://www.example.com/basil",
"description": "{{SCHEMA - Product Description}}",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "{{SCHEMA - Product Rating Value}}",
"reviewCount": "{{SCHEMA - Product Review Count}}"
},
"offers": {
"@type": "Offer",
"priceCurrency": "USD",
"price": "{{SCHEMA - Product Price}}",
"itemCondition": "{{SCHEMA - Product Condition}}",
"availability": "{{SCHEMA - Product Availability}}"
}
}
var script = document.createElement('script');
script.type = "application/ld+json";
script.innerHTML = JSON.stringify(data);
document.getElementsByTagName('head')[0].appendChild(script);
})(document);
</script>
Add your trigger by clicking on “Add Trigger,” push it live, and you’re done. You can use this for many different applications, including blog articles.
Injecting Metadata
Lastly, you can use GTM to inject metadata into your site. This includes cases such as page titles, meta descriptions, meta robots, pagination, and canonicals. Normally, CMS platforms have a way to do most of these things, but you may not have access to the CMS or—similar to implementing Schema—you may not have a developer available to implement metadata for you.
Let’s implement a similar process to make a trigger for the page or pages you would like to implement on. In this case, we will look into injecting a meta description as an example.
<script>
// This will remove the prior instance of the meta description on the page
jQuery('meta[name="description"]').remove();
// This will create the meta element called 'meta'
var meta = document.createElement('meta');
// Next we are adding a name to the meta called 'description'
meta.name = 'description';
// Then we add the content to the meta description
meta.content = 'This is your meta description!';
// Insert this meta element into the head of the page, using jQuery
jQuery('head').append(meta);
</script>
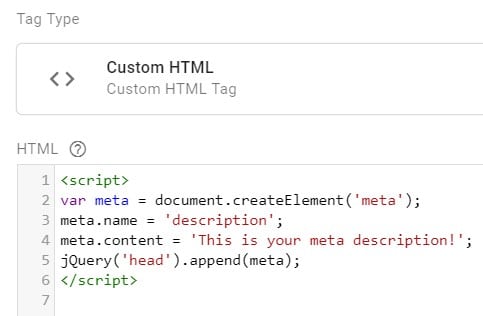
Replace “This is your meta description” with your customized meta description. Completed, it should look something like this:

You can substitute any attribute for anything you may be wanting to change in the metadata. For example, if you wanted to add meta robots noindex to the page, you would change out the meta.name ‘description’ with ‘robots’ and change out the meta.content with ‘noindex, follow’.
Google Tag Manager is an incredibly powerful and versatile tool with a wide array of applications. There are many more implementations beyond what is covered above. Remember, this isn’t the most surefire way you should be implementing. If you have the resources, these changes should be made on the page template level. But if you have limited resources, this is still a great alternative.
Need a team to help with Google Tag Manager and implement the best strategy for you? Our SEO gurus, well-versed with Google Tag Manager and its many functions, are ready to work with you. Get in touch today, and let’s achieve your desired results.






